오늘은 티스토리에 사이드바가 없는 스킨들에 사이드바를 추가하는 방법에 대해 글을 써보려 합니다. HTML, CSS라고 거창하게 써놓기는 했으나, 이것들을 전혀 몰라도 할 수 있는 방법이니, 사이드바를 추가하고 싶은 당신! 한번 읽어 보시기 바랍니다!
티스토리 블로그를 개설하면서, 기본적으로 제공되는 스킨 중 '포스터' 스킨이 마음에 들더군요. 깔끔하고, 현대적인 커버를 제공하며, 왼쪽 버튼으로 카테고리 메뉴를 열 수 있는 것도 마음에 쏙 들었습니다.
한가지 아쉬운 점은, 바로 '사이드바' 가 없다는 것! 티스토리 자체 스킨 편집기로는 잘 되지 않아, html과 css 코드를 손봐야 할 것 같아 인터넷으로 방법을 찾아보려 했습니다. 그런데 구글링을 해봐도 잘 되지 않는다는 글들만 많고, 방법을 알려주는 글을 찾아 그대로 따라해봐도 잘 되지도 않았습니다...
이렇게 물러설 제가 아니죠. 비록 5년전에 아주 기초적인 것만 배워 지금은 다 까먹어버린 HTML과 태어나서 단 한 줄도 코드를 써보지 않은 CSS를 가지고 제가 직접 사이드바를 만들기로 했습니다. 처음에는 티스토리 스킨 편집기에 스킨 치환자 안내가 있길래 직접 코드를 짜보려 했지만.....뭔가 잘 되지 않아 포기했습니다.

위 사진에 노란색으로 표시된 곳을 클릭하면, 티스토리 스킨 치환자 설명 페이지로 연결됩니다. 바로 이곳으로 말이죠.
https://tistory.github.io/document-tistory-skin/
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
저에겐 당장은 큰 도움이 되진 못했습니다만, 필요하신 분들은 가서 읽어보시면 도움이 많이 될 듯 하네요.
사이드바 추가 방법
여기서부터는 제가 성공한 사이드바 추가 방법입니다. 티스토리 기본 제공 스킨 코드가 모두 오픈소스라 가능했던 방법인것 같습니다.
1. 사이드바 코드 가져오기
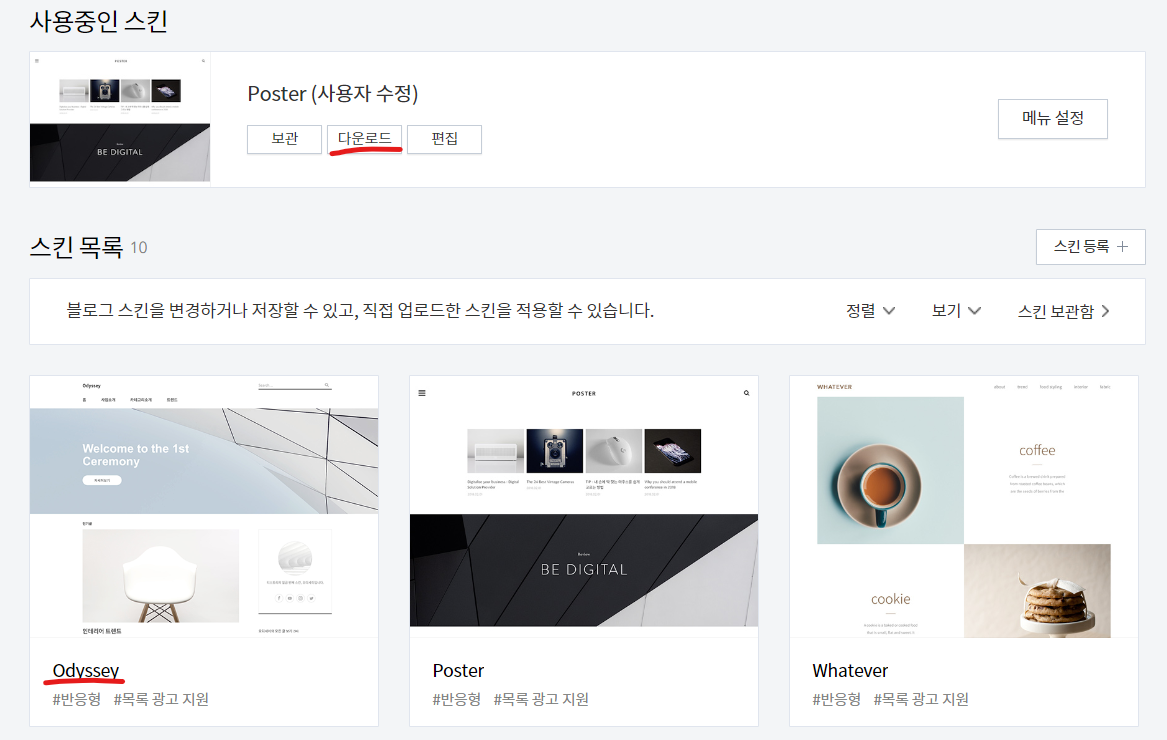
우선, 사이드바가 있는 스킨인 '오디세이-Odyssey' 스킨 적용 후 다운로드 버튼을 눌러 스킨 파일을 다운로드 해 주세요. 스킨 적용은 티스토리의 <블로그 관리->꾸미기->스킨 변경> 에 들어가시면 하실 수 있습니다. 다운로드하게 되면 .zip 형식으로 파일을 다운받게 됩니다. 압축을 풀어주세요.

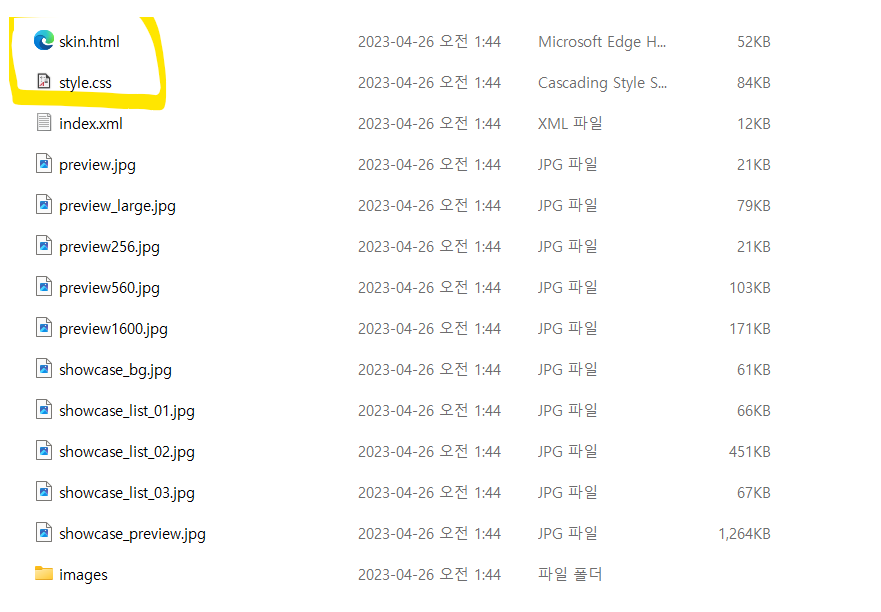
압축을 풀게 되면 여러 파일들이 보입니다. 이 중 skin.html 과 style.css 파일에 들어있는 코드를 이용하겠습니다.

위의 사진에 노란색으로 표시된 두 파일을 열어줍니다. 이때, 연결 프로그램을 Visual Studio와 같은 코드 편집이 가능한 프로그램으로 열어주면 좋지만, 여의치 않다면 메모장으로라도 열어줍니다.
1.1 사이드바 HTML 코드
위의 두 파일 중 skin.html 파일을 Visual Studio로 열어줍니다. 이 파일은 약 1100줄 정도 되는 꽤 긴 html 파일입니다.

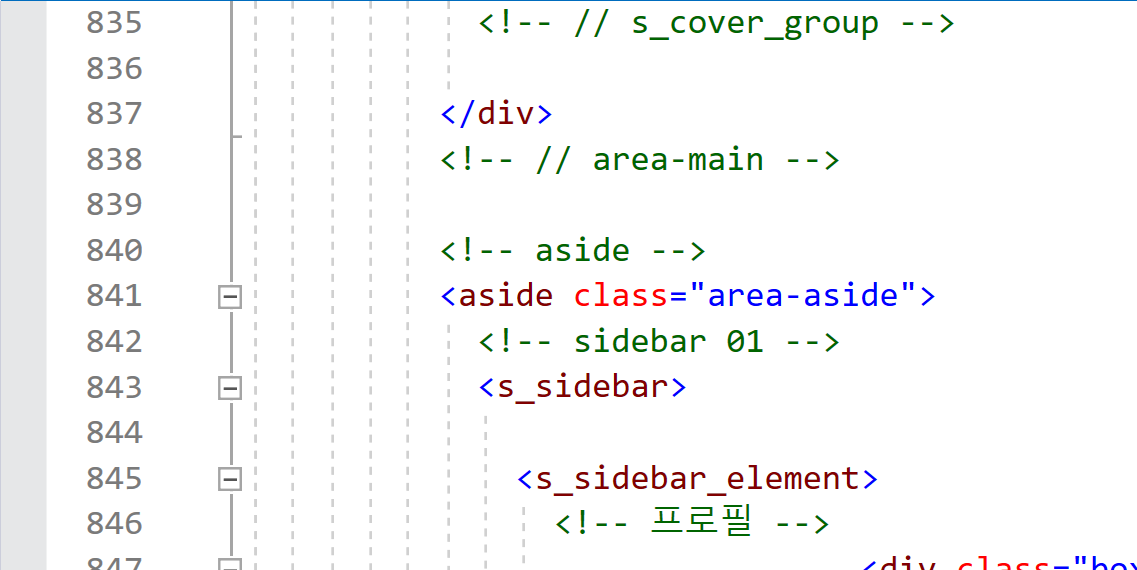
Odyssey 스킨의 코드는 상당히 친절합니다. 주석이 매우 친절하게 달려있습니다. 위의 긴 코드들을 지나서 840번째 줄에 오게 되면 <!--aside--> 주석을 찾을 수 있습니다. 여기서 사이드바 코드가 시작되고, 다음에 <!--//aside--> 주석이 1053번째 줄에 나올 때 끝나는 것으로 보입니다.


따라서 저 두 주석 사이의 코드를(840~1053) 뒤에 스킨 편집기 html 창에 복사해 붙여넣을 것입니다. 임시로 복사해, 메모장 같은 곳에 붙여넣어 두시어도 됩니다. 혹은 파일을 띄워 두었다가 뒤에 설명할 블로그 스킨 편집 화면 html 코드 사이에 바로 붙여넣어 주시면 됩니다. 붙여넣어야 하는 위치와 방법은 잠시 후에 설명하겠습니다.
1.2 사이드바 CSS 코드
html 코드와 같은 방법으로 CSS 코드도 가져올 겁니다. 먼저 아까 말했던 style.css 파일을 Visual Studio로 열어줍니다. 마찬가지로 메모장도 괜찮습니다.(코드 위치만 찾을 수 있다면 말입니다.)
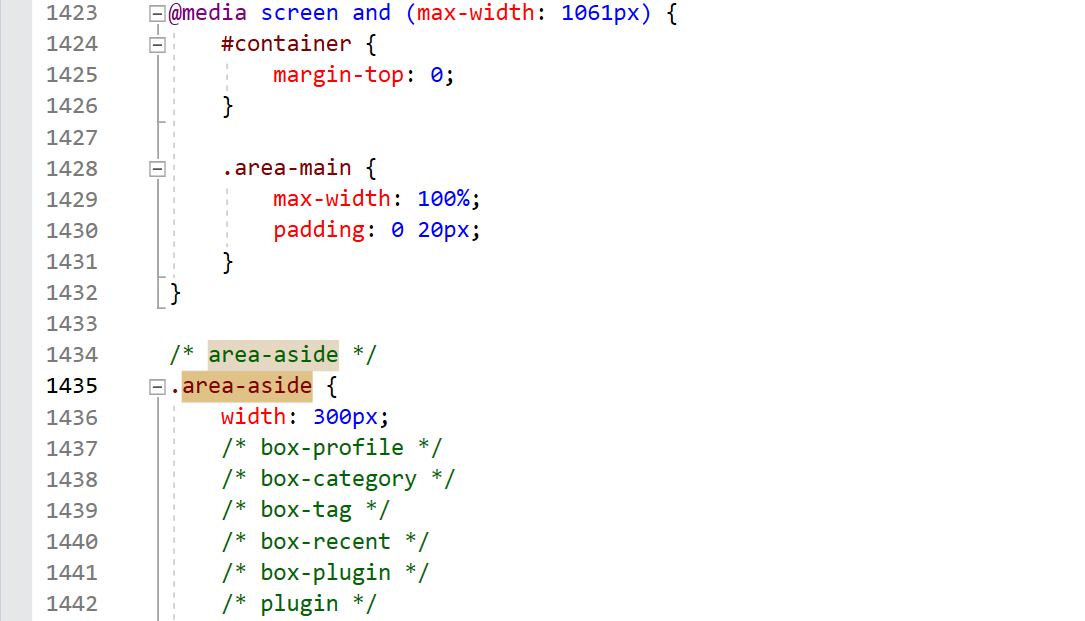
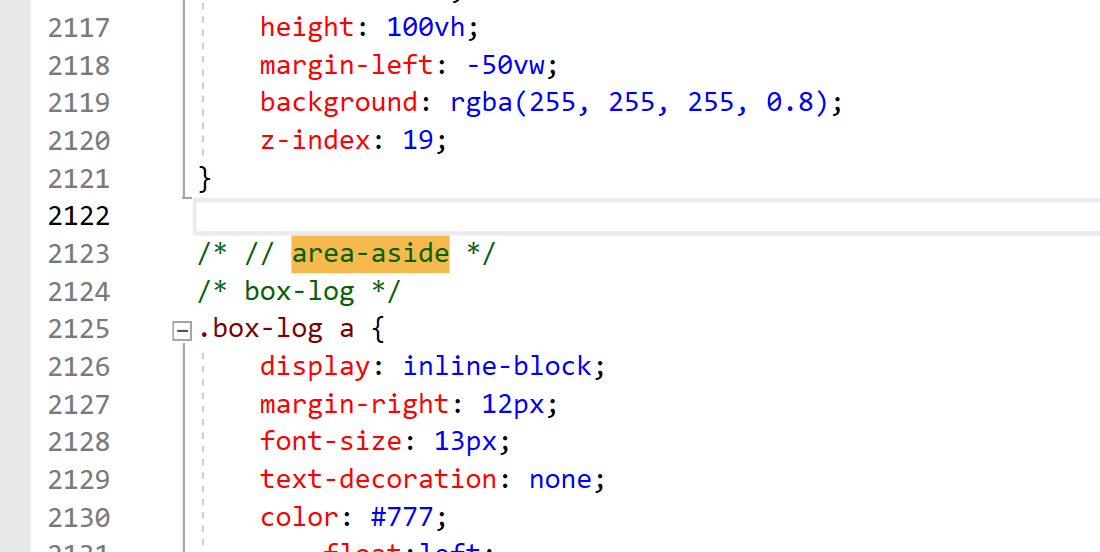
이번에는 1435번째 줄에서 /*area-aside*/ 라는 주석으로 사이드바 코드가 시작합니다. 2123번째 줄에서 /* // area-aside */라는 주석으로 코드가 끝나는 것 같네요.


마찬가지로 저 두 주석 사이의 코드 (1435~2122) 를 스킨 편집기 CSS 창에 복사해 붙여넣을 것입니다. 임시로 복사해, 메모장 같은 곳에 붙여넣어 두시어도 됩니다. 혹은 파일을 띄워 두었다가 뒤에 설명할 블로그 스킨 편집 화면 CSS 코드 사이에 바로 붙여넣어 주시면 됩니다.
2. 스킨 편집기에 코드 붙여넣기
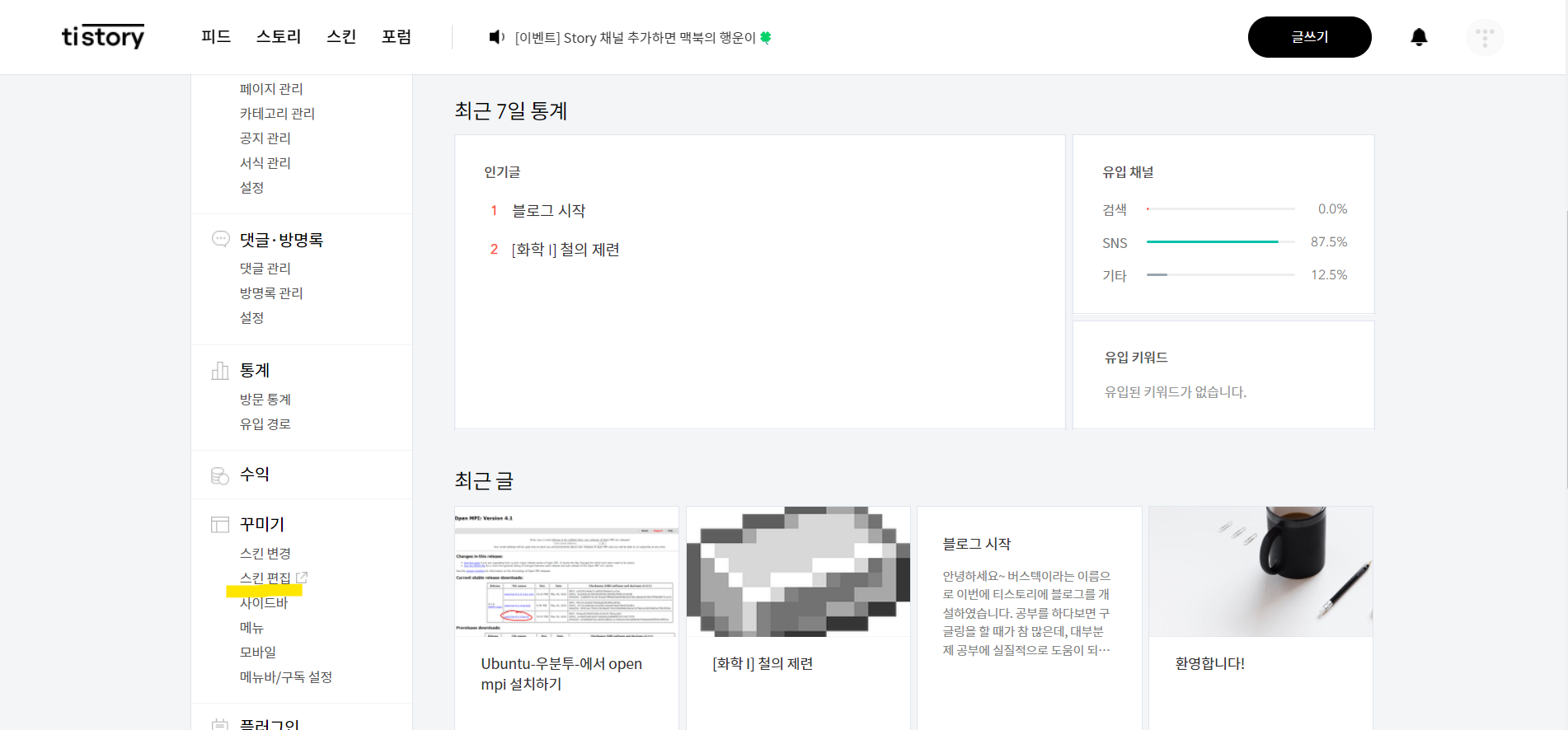
먼저, 스킨 편집 페이지로 가줍니다.

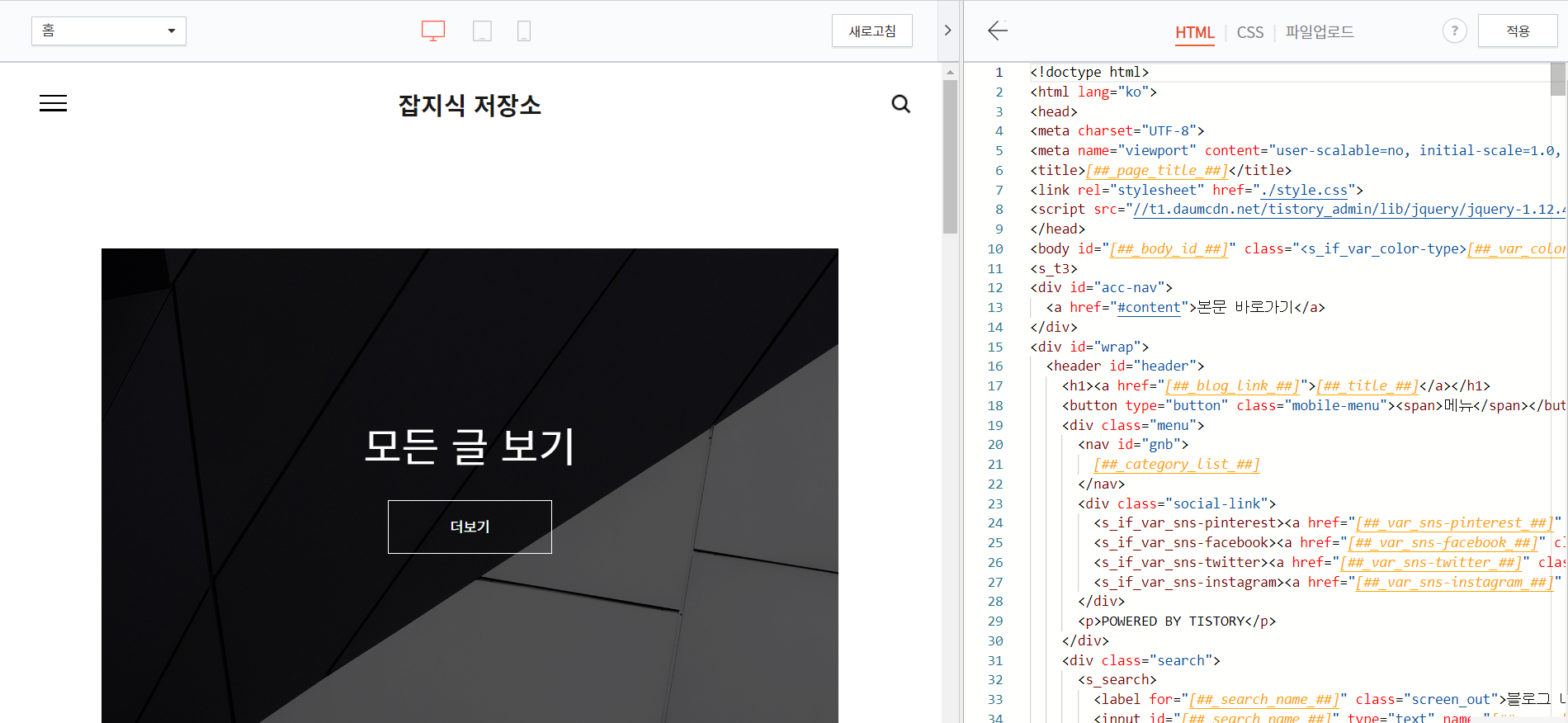
그럼 아래와 같은 화면이 뜨는데, 여기서 html 편집 버튼을 눌러주면 html과 css 코드를 수정할 수 있습니다.


위 그림과 같이 화면이 바뀌면 html과 css 코드를 수정할 수 있게 됩니다.
2.1 html 코드 붙여넣기
먼저 저는 포스터 스킨의 html 코드에서, <section class="container"> 안에 사이드바 코드를 넣어주었습니다.
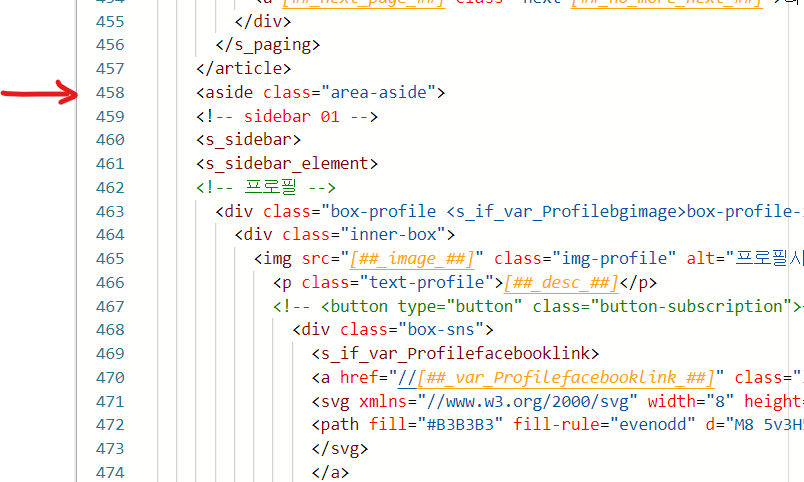
1번에서 복사해 두었던 html 코드를 대략 457번째 줄에서 </article> 이라는 줄이 나오고 이전 코드가 한번 닫힌 위치에 넣어줍니다.

위 그림은 코드를 붙여넣은 뒤의 모습입니다. 아까 보았던 <aside class="area-aside">부터 뒤에 계속 이어지는 코드를 볼 수 있습니다.
2.2 css 코드 붙여넣기
그 다음은 css 코드입니다. html 옆의 css 글자를 클릭해주면, css 코드를 편집할 수 있습니다.
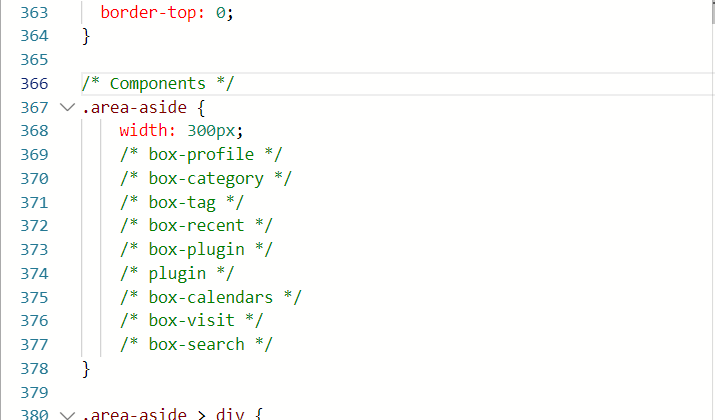
저는 코드를 보기 좋게 하고 나중에도 쉽게 위치를 찾을 수 있게 /* Components */ 주석 바로 뒤에 아까 전에 복사해 두었던 css 코드를 붙여넣어 주었습니다. 대략 366번째 줄 쯤 되네요.

3. 요소 배치 모양 설정
마지막으로, 블로그 화면을 보기 좋게 설정하고 사이드바가 오른쪽에 오게 하기 위해 아래와 같은 코드를 아까 전의
/* Components */ 주석 바로 뒤에 붙여넣어 줍니다. 위치는 크게 상관 없을 것 같지만, 그래도 찾기 쉽게 하기 위해서요.
첫번째줄과 두번째줄은 사이드바 html 코드를 붙여넣어 주었던 container의 display 형태를 flex로 바꿔주어 사이드바가 원래 화면 오른쪽에 오게 해주는 코드입니다.
그 다음 코드들은 굳이 넣지 않아도 됩니다. 저는 화면을 보기 좋게 하기 위해 넣어주었습니다. 화면 테두리에 여백과 사이드바와 글 사이 여백을 넣어주는 코드입니다.
4. 마무리
위의 과정을 다 거치고 나서, 제 블로그에 사이드바를 넣을 수 있었습니다.

직접 한땀한땀 옮겨넣은 것 치고는 잘 작동하더군요. 이렇게 넣은 사이드바도 블로그 관리->꾸미기->사이드바 에서 조절할 수 있습니다.
좀 아쉬운점은 사이드바에 있는 검색 기능이 어째서인지 작동하지 않는 것과(아무래도 Odyssey 스킨 다른 곳에 관련 코드가 있는 것 같습니다.) , 달력 날짜 옆에 붙은 월 달력 앞뒤 이동 버튼이 조금 애매한 위치에 오게 되는 점이 있습니다. 이친구들은 문제를 어디서 찾아야 될지 모르겠어서-그것보다도 귀찮아서- 그냥 두었습니다.
또, 제가 html과 css를 제대로 공부한 적이 없어서 이것저것 틀린 설명이 있을 수도 있습니다. 단순히 사이드바를 사이드바가 없는 스킨에 넣고싶으신 분들에게 도움이 되고자 적어본 글이니, 코드 관련 설명은 부정확할 수 있습니다. 언제든 지적 해 주세요. 수정하겠습니다.
오늘도 제 글을 읽어주셔서 감사합니다~
참고자료: 사실 사이드바 옮겨넣는것 자체에는 큰 도움이 되지 않았지만 설명을 참 잘 해 주셔서 같이 보시면 도움 될 것 같습니다~
https://www.youtube.com/watch?v=qZw_jBE0dEk&list=PLKhQhN6FA-VX19PViulFf-7cBZwYBHc3z&index=2&t=180s
'프로그래밍' 카테고리의 다른 글
| [ChatGPT] ChatGPT로 블로그 위젯 만들기 +Chat GPT의 무서움 (0) | 2023.04.28 |
|---|---|
| Ubuntu-우분투-에서 openmpi 설치하기 (0) | 2023.04.26 |

